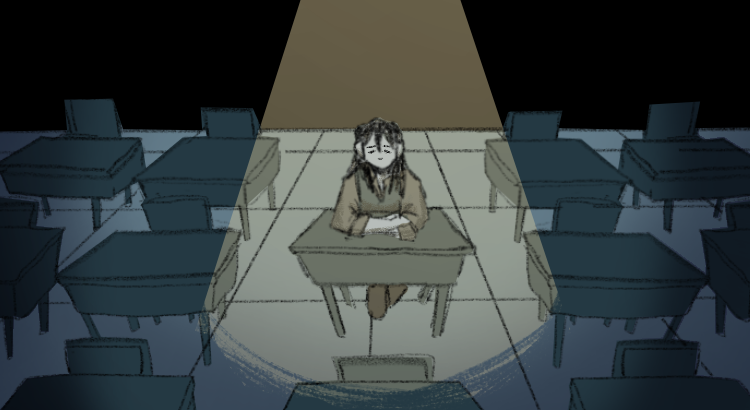
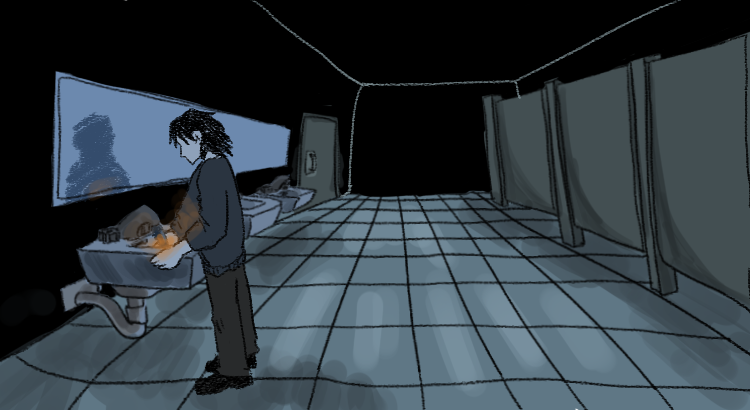
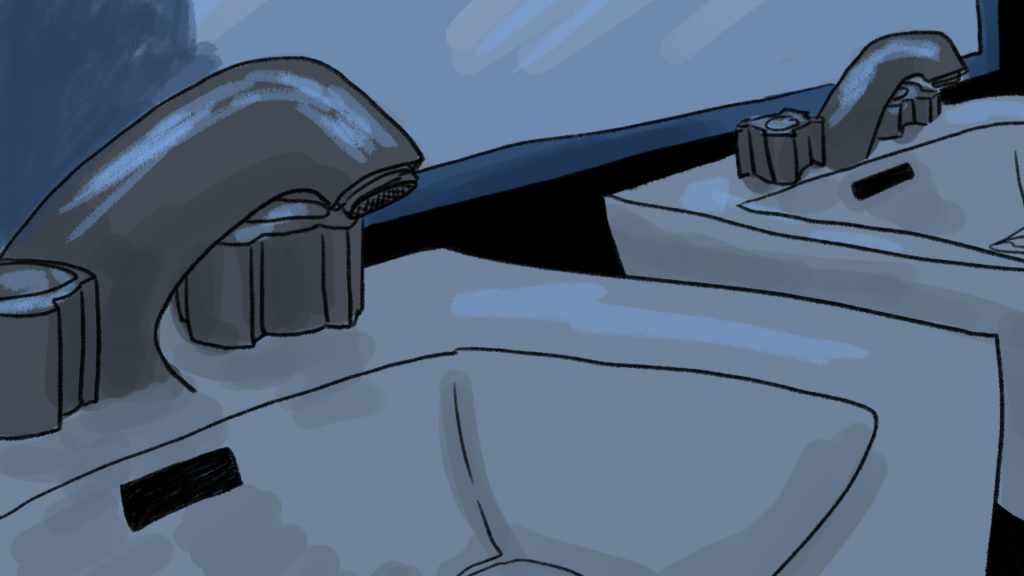
This week I continued animated the third scene of my animation. Unlike the previous ones, which focused on one or two main movements, I want to ramp up the tension by creating a series of quick scenes/movements playing one after another. I think because each part is so short it could be potentially difficult to follow. I will try to work around this by keeping consistent color palettes and have each scene lead into the next one in someway. I primarily try to do this by zooming in/changing angles, but will work to come up with other interesting/creative solutions as I continue animating!
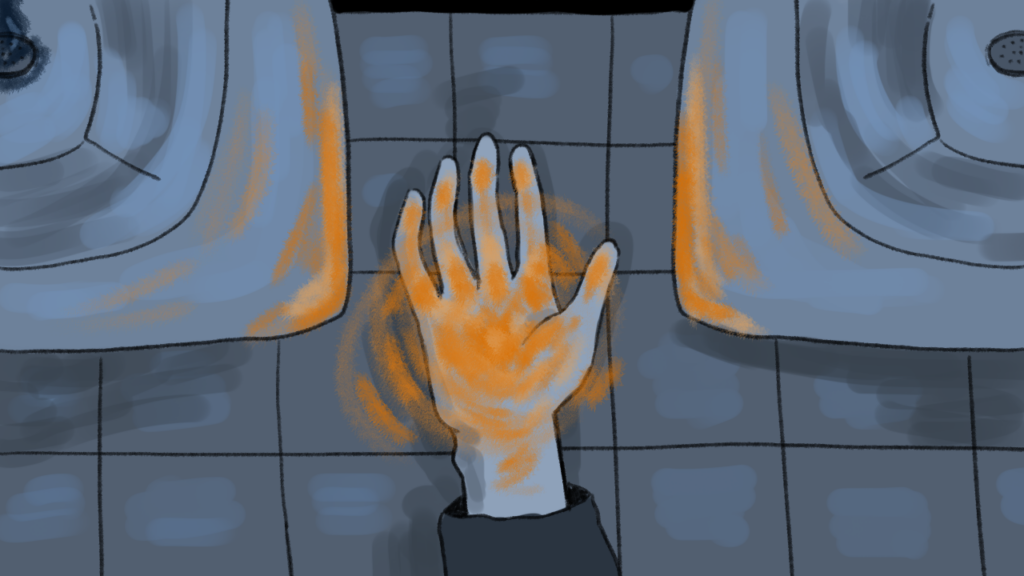
Here is my progress on this scene so far: